LICENSE
You can create 1 website (on a single domain) for yourself or for your client. You can then transfer that website to your client for any fee. In that case, the license is also transferred to your client. You can install the theme on your test server for testing/development purposes (this installation should not be available to the public).
With a single regular license you are not allowed to create multiple websites. For multiple websites you will need multiple regular licenses. For more information regarding license regulations and policies, read about the ThemeForest Licenses: Standard Licenses, Regular License.
SUPPORT POLICY
In order to receive a technical support assistance, you need to have a valid purchase code.
As authors of this theme we do provide support only for the theme-related features. We do not provide support for additional customization, 3rd party plugins integration or any other compatibility issues that might arise. We will respond as soon as possible (within 24 – 48 hours, usually faster).
Please read more here: https://themeforest.net/page/item_support_policy
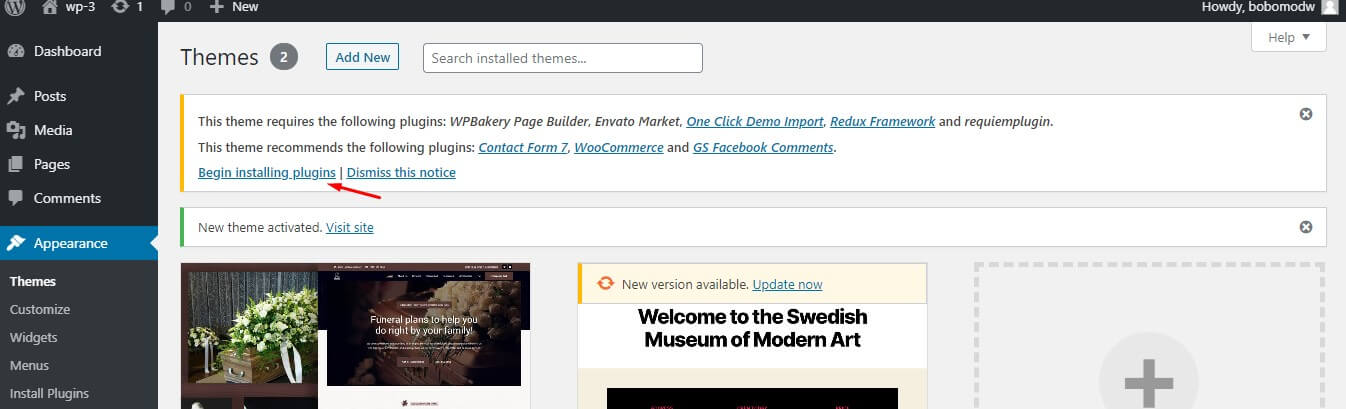
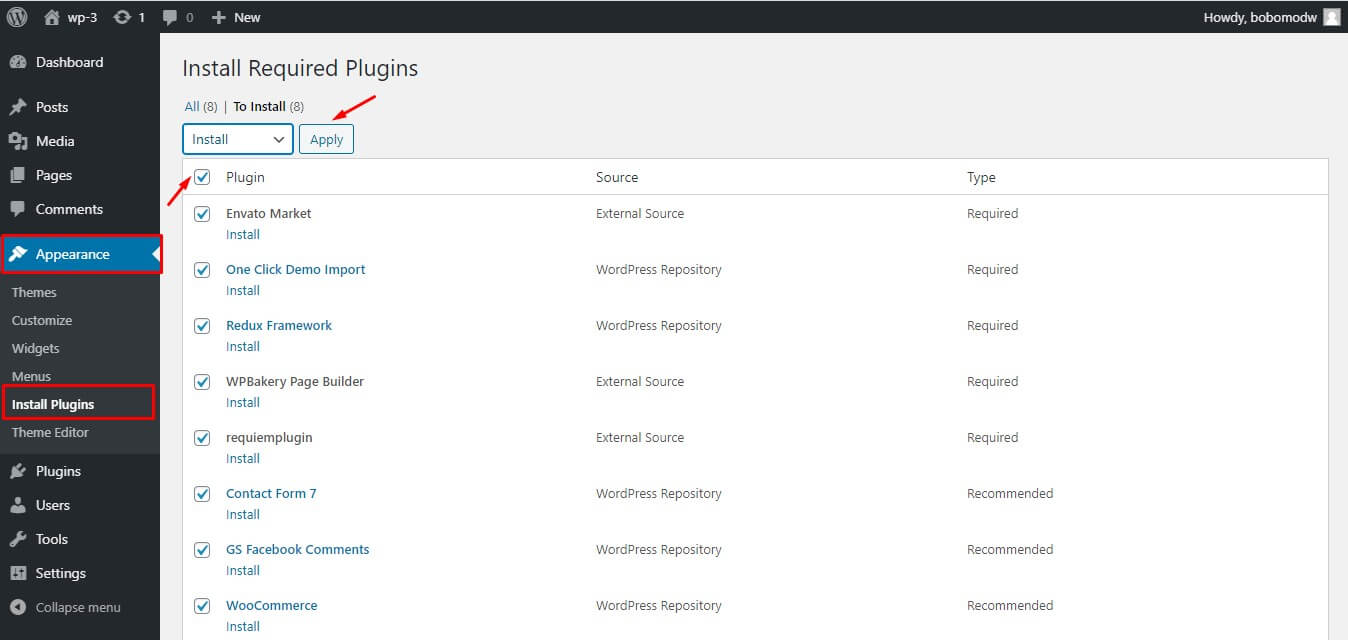
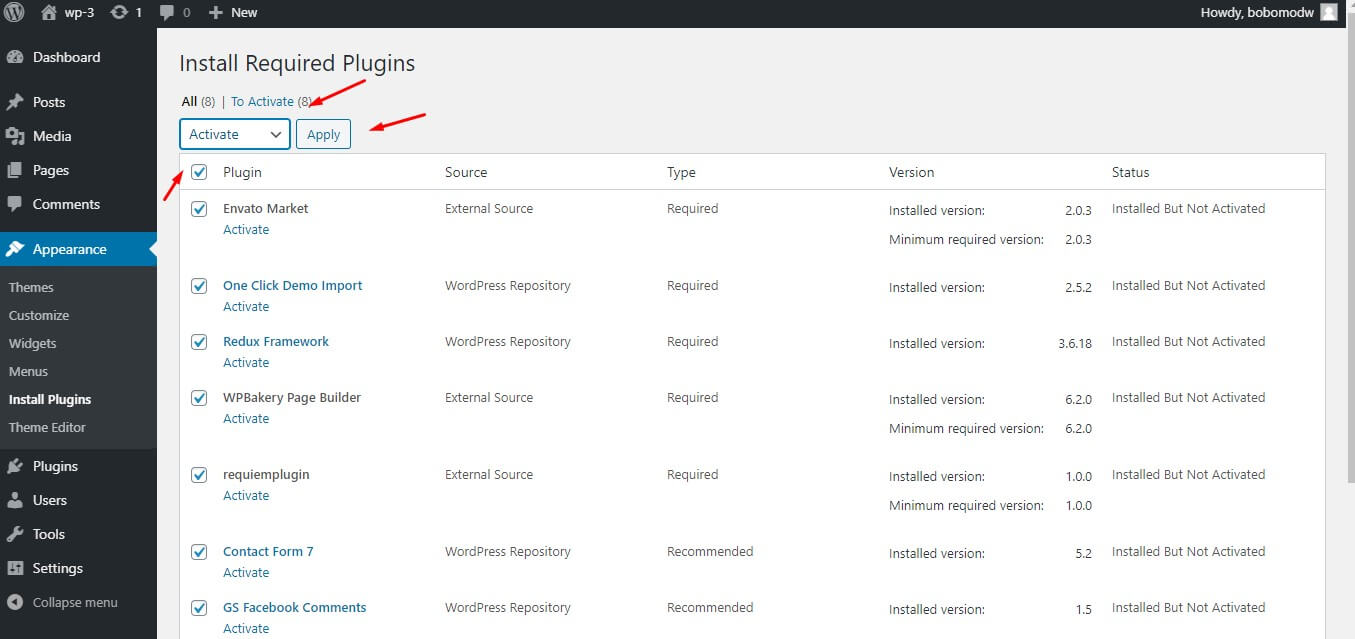
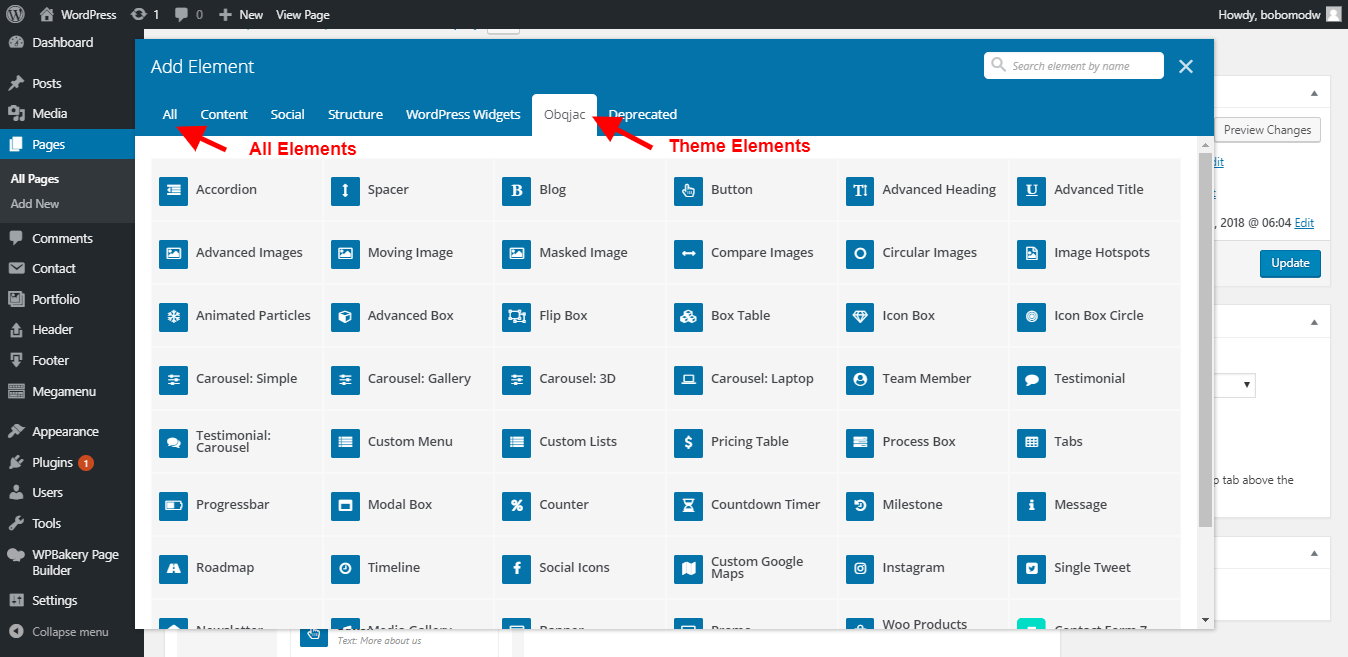
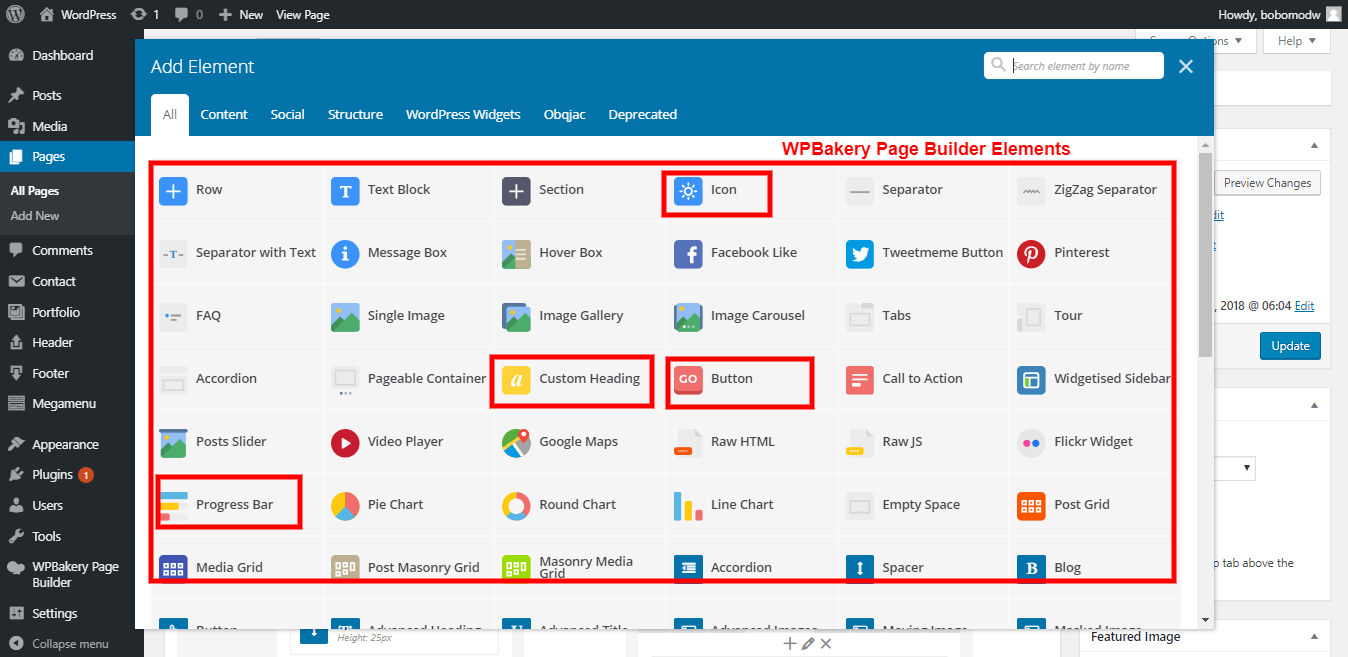
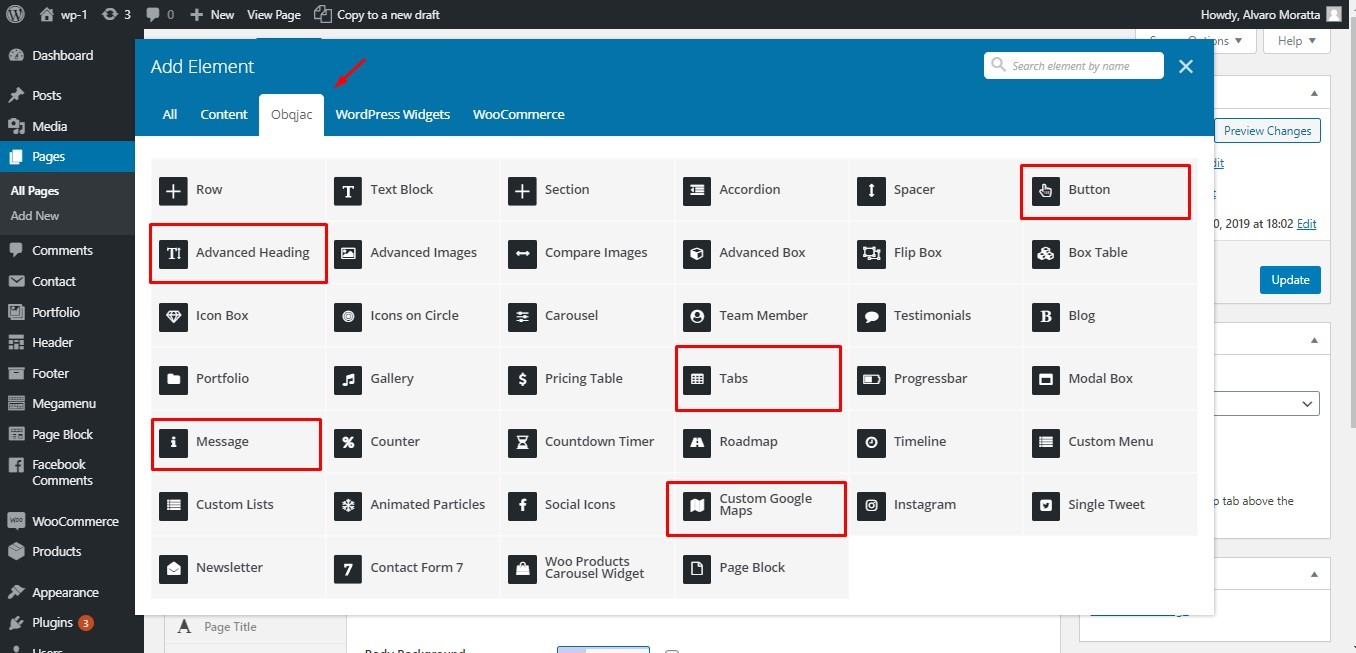
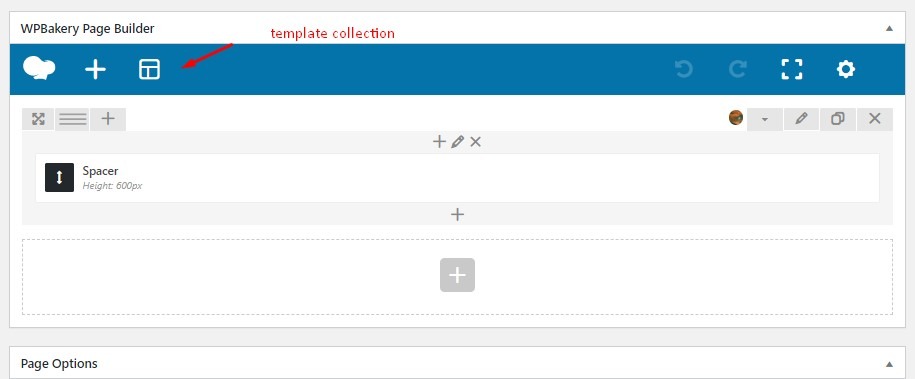
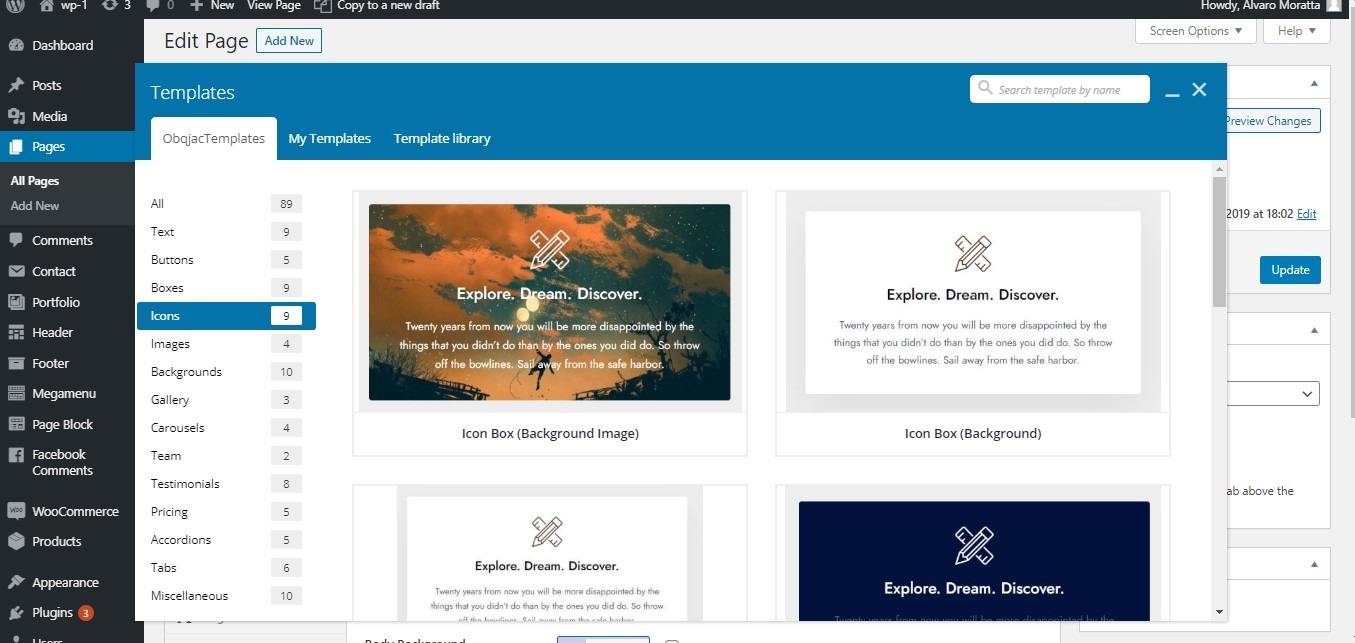
BUNDLED PLUGINS
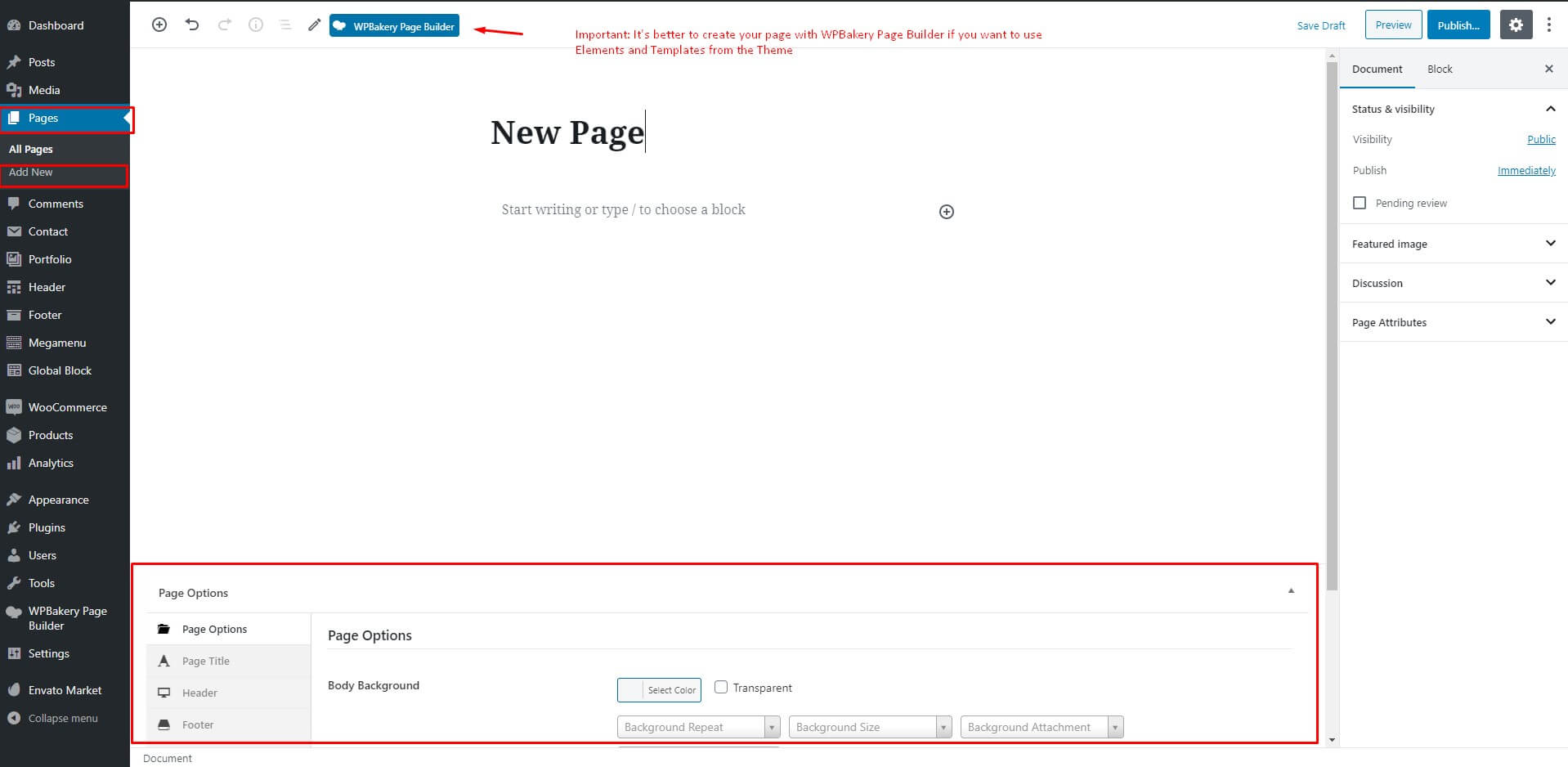
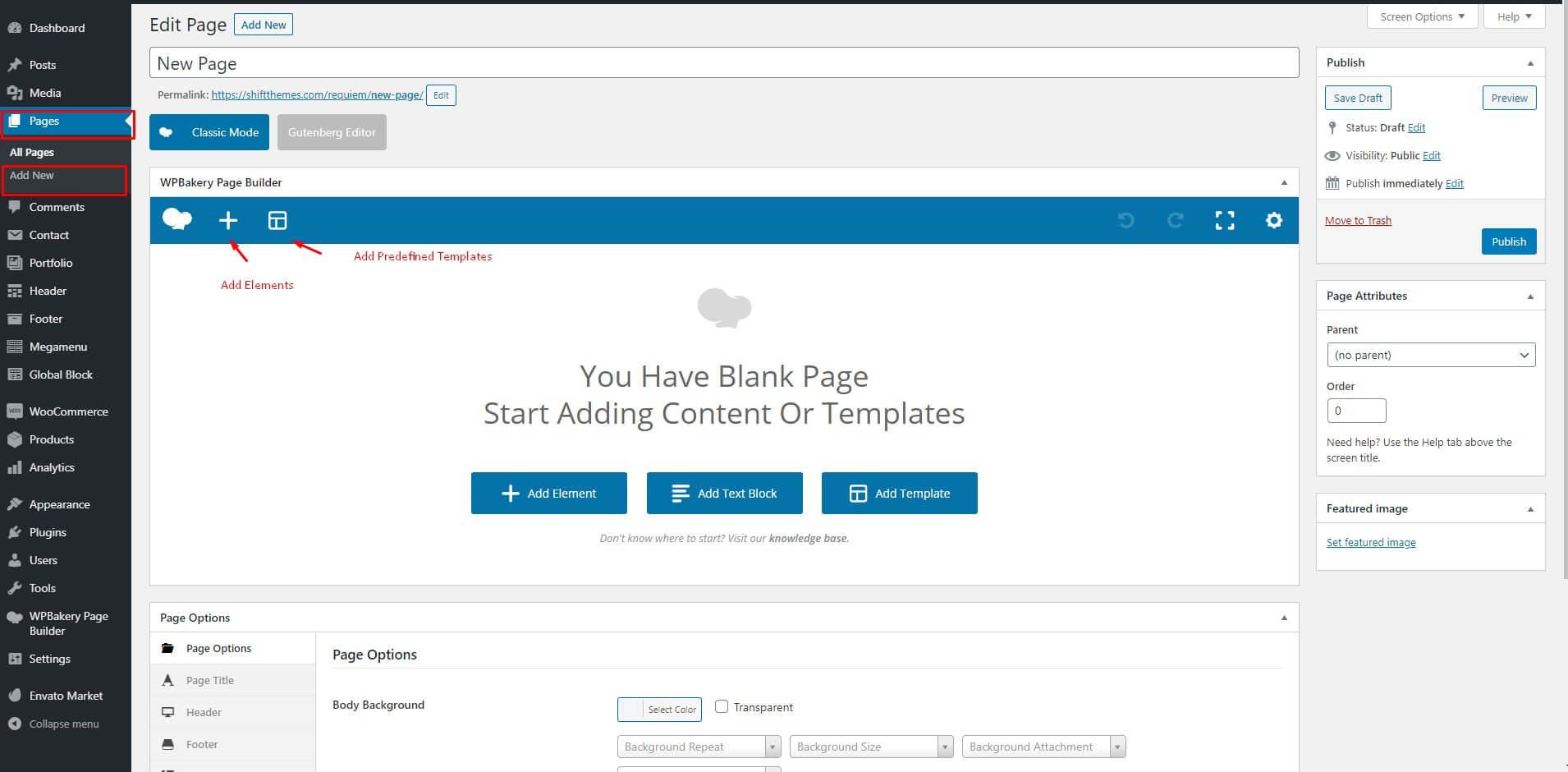
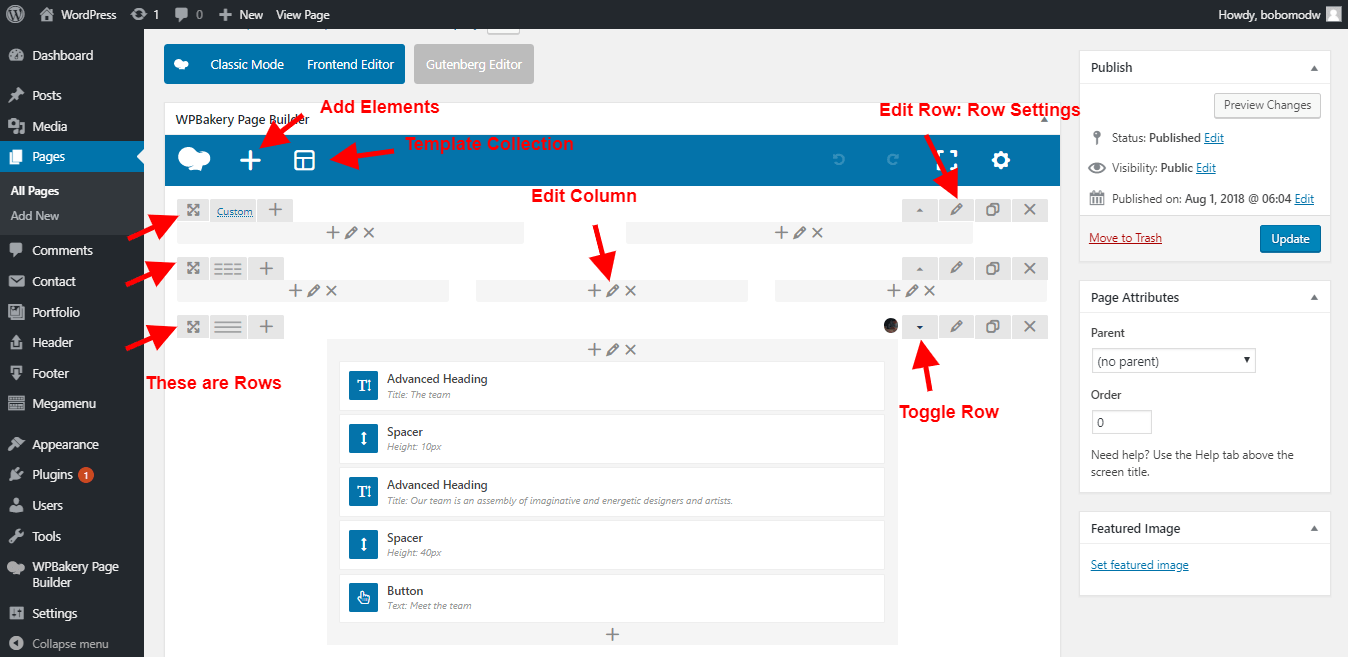
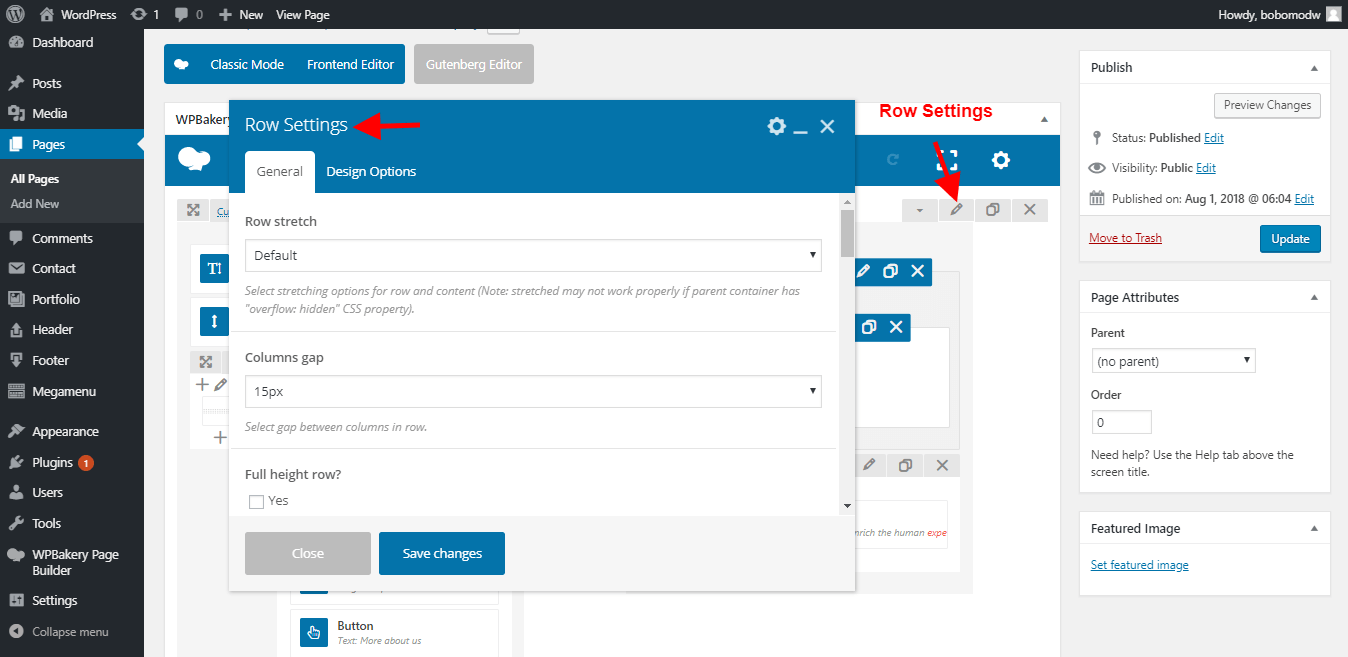
Bundled plugins (WPBakery Page Builder) are fully functional without the activation of a registration license key. In case you are willing to receive automatic updates and support from the plugin team, you will need to purchase the plugin separately. Only the direct buyers get the plugin license key.
Hosting
Our theme requires you to have WordPress installed and running on a web hosting account. We recommend that you stay away from shared hosting options, and instead go for a WordPress Hosting or a VPS Hosting option.